Глубокое погружение в CSS
Метрики шрифта, line-height и vertical-align
Главная проблема
Шрифты рендерятся "мимо"

И еще миллион странностей...
Кому полезна презентация?
- Верстальщикам
- Дизайнерам
Разные семейства шрифтов, при одинаковом font-size, имеют разную высоту.
И если замерить...

Open Sans - 136px

Gruppo - 97px

Catamaran - 164px
Все дело в символах
Шрифт определяется его em-квадратом (или единицей em), в котором будет нарисован каждый символ.

"Полный" размер шрифта определяется его em-квадратом, своего рода контейнер, в котором будет нарисован каждый символ данного шрифта. Почему собственно em? EM это длинна заглавной буквы M в типографии, какой то базовый размер для блоков символов в печати. Относительно этого базового символа формируются остальные.
Настоящий размер расчитывается на основе характеристик шрифта - (ascender, descender, capital height, x-height и т.д.)


Есть замечательный ресурс...
Таким образом. Выставляя размер шрифта, на самом деле вы выставляете размер em квадрата. И уже на основе этого размера и внутренних характеристик шрифта, рисуется шрифт в веб браузере.

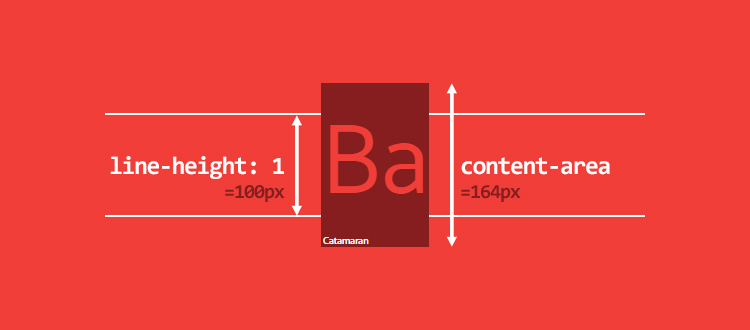
content-area - область где рисуется отдельный символ, вычесленная на основе размера em
Погружаемся глубже
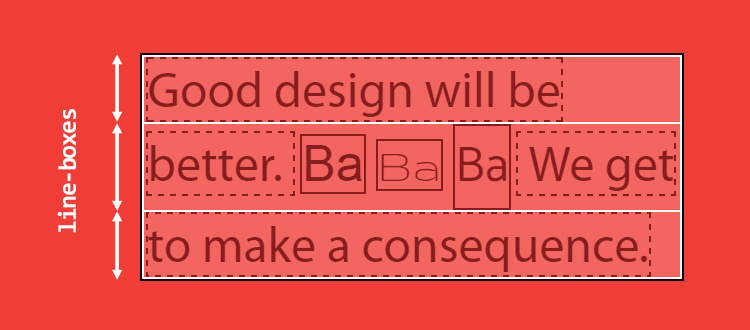
Высота line-box основана на высоте его дочерних элементов, точнее на самом высоком элементе
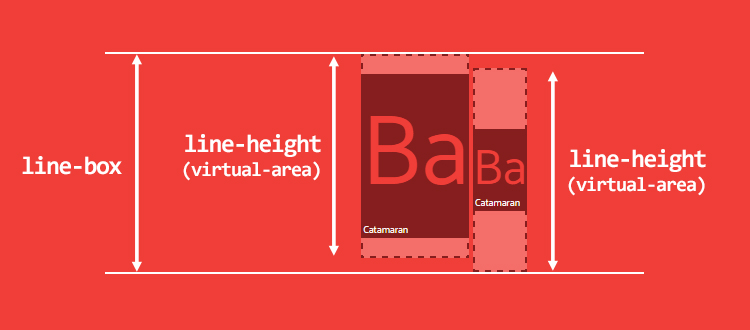
Отрисовка в браузере

content-area - определяется размером шрифта
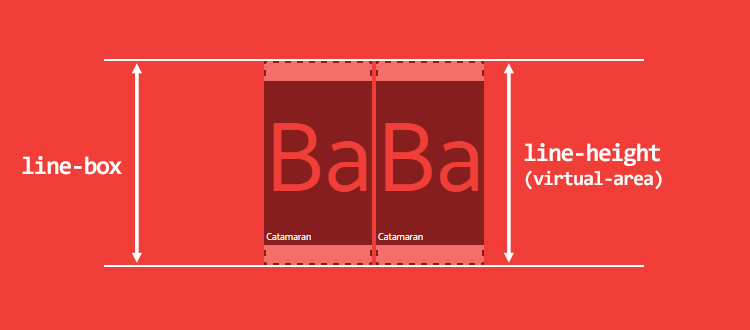
virtual-area - это line-height, а так же это высота используемая для вычисления высоты line-box
line-box - линия inline элементов, высота которой вычесляется по самому высокому элементу внутри нее.
line-height: 1

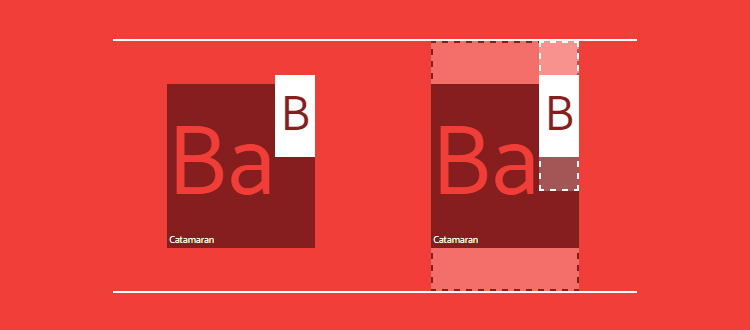
vertical-align: важнейшее свойство

Больше чем возможно

vertical-align: baseline;
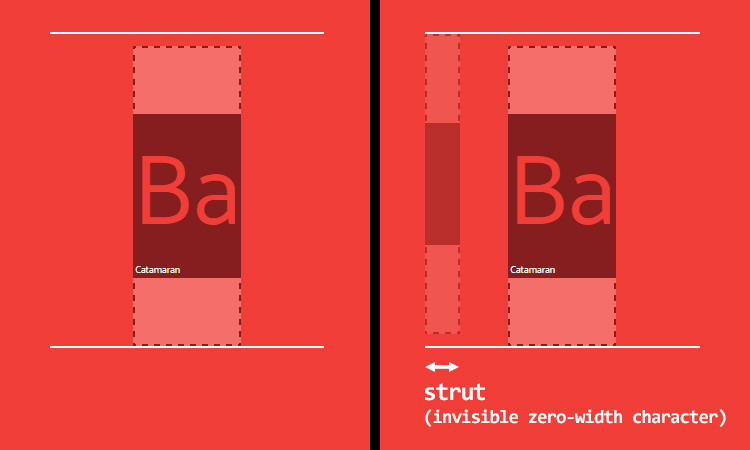
Невидимый элемент

Тег - родитель, имеет свой font-family
Такое разное выравнивание

Будте осторожны
vertical-align: top

Выводы
Указывая размер шрифта - задается базовый размер em квадрата
Настоящие размеры шрифта расчитываются на основе величины em квадрата и характеристик шрифтов.
Разные шрифты, при одинаковом font-size - могут иметь разную высоту.
line-height: normal - вычисляется автоматически. line-height: 1 - равен em квадрату.
Высота line-box может быть разной в зависимости от контента, line-height и даже вертикального выравнивания
Все inline элементы имеют две высоты.
- content-area (основана на характеристиках шрифта)
- virtual-area (line-height)
- Ни один из этих параметров не может быть визуализирован в devTools
vertical-align - неачевидное свойство.
Ссылки
- Презентация основана на статье
- Мой перевод статьи
- Работа со шрифтами: FontForge, opentype.js
- Анатомия шрифта
Спасибо!
